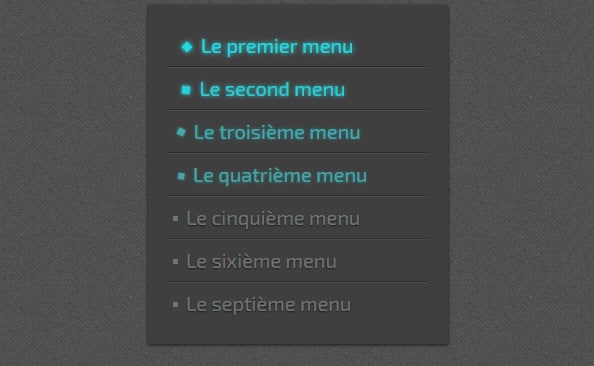
Nous allons créer une simple animation en css3 sur l’affichage d’une liste.
Cela peut être utile pour apporter un peu d’animation sur un menu vertical.
Nous allons utiliser la propriété « transition » proposé par le css3 pour créer une animation sur différents éléments (le background, le padding, la couleur…) et nous allons utiliser la propriété « transform » pour faire pivoter la liste du menu qui sera créée avec le selecteur :before.

Voilà le lien pour visualiser le rendu final :
[button color= »btn-default » size= »btn-lg » type= »square » link= »https://www.web-ia.com/exemples/test.html » icon= »fa-desktop » target= »_blank » ]Demo[/button]
Voilà le code html de l’exemple (nous travaillerons en html5) :
[pastacode provider= »manual » lang= »markup » message= » » lines= »3-22″]
<!DOCTYPE>
<html lang="fr-FR">
<head>
<meta charset="UTF-8" />
<title>Menu animé</title>
<link href='http://fonts.googleapis.com/css?family=Exo+2|Bubbler+One' rel='stylesheet' type='text/css'>
</head>
<body>
<ul>
<li><a href="#">Le premier menu</a></li>
<li><a href="#">Le second menu</a></li>
<li><a href="#">Le troisième menu</a></li>
<li><a href="#">Le quatrième menu</a></li>
<li><a href="#">Le cinquième menu</a></li>
<li><a href="#">Le sixième menu</a></li>
<li><a href="#">Le septième menu</a></li>
</ul>
</body>
</html>
[/pastacode]
Voici le code Css3 :
[pastacode lang= »css » message= » » highlight= » » provider= »manual »]
body{
background:url(../images/tweed.png) repeat;
}
.menu{
display:block;
background:#3f3f3f;
margin:0 auto;
padding:20px;
width:260px;
box-shadow:0 1px 3px #171717;
}
.menu li{
display:block;
padding:8px 10px 8px 5px;
margin:0;
border-bottom:solid 1px #2e2e2e;
border-top:solid 1px #4c4c4c;
}
.menu li:first-child{border-top:none;} /* le selecteur first-child permet
de cibler le premier élément pour lui enlever la bordure */
.menu li:last-child{border-bottom:none;} /* le selecteur last-child permet
de cibler le dernier élément pour lui enlever la bordure */
.menu li a:before{/* création de la puce avec le selecteur before
et l'élément content */
content:'';
display:inline-block;
width:5px;
height:5px;
background:#707575;
margin-right:8px;
margin-bottom:4px;
}
.menu li a{
font-family: 'Exo 2', sans-serif;
font-size:20px;
color:#707575;
text-decoration:none;
text-shadow:0 1px 1px #171717; /* ombre portée d'1px */
}
/* transition */
.menu li,
.menu li:hover,
.menu li a,
.menu li:hover a,
.menu li a:before,
.menu li:hover a:before{transition : all .4s ease-out;} /* le temps de
transition sera de 0.4 seconde */
.menu li:hover a:before{
background:#1dd9e0;
width:8px; /* on agrandi la taille du carré lors du survol de la liste */
height:8px;
margin-right:10px; /* on déplace également le carré */
margin-bottom:2px;
transform:rotate(405deg); /* on fait faire une rotation de la puce */
-webkit-transform:rotate(405deg); /* pour google chrome, safari et android */
box-shadow:0 0 4px #39f8ff /* on change l'ombre portée en bleu et diffuse */
}
.menu li:hover a{
padding:0 0 0 10px; /* au survol de la liste on déplace le lien en lui
donnant un padding de 10px à gauche */
color:#1dd9e0;
text-shadow:0 0 4px #39f8ff; /* on lui apporte une ombre portée */
}
[/pastacode]
N’hésitez pas à me donner votre avis ou à me poser vos questions.
Pour aller plus loin
Sud Loire Biologie passe au Responsive Design
La nouvelle mouture 2016 du site internet du laboratoire de biologie médicale,
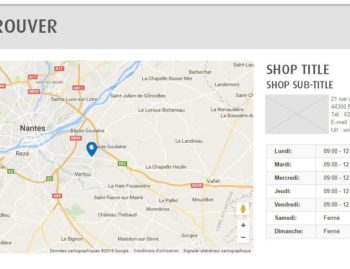
Prestashop stores.tpl with map and also informations
Dear readers, Today I will show you how to create a page highlighting one of your shops. This page will include a location map and some practical informations as opening times, the...