Today i’m gonna teach you how to make a sticky right_column with prestashop. It’s a simple trick and I think it’s really useful for customers. But It can’t be useful for all project… you have to think about that before to make the change.
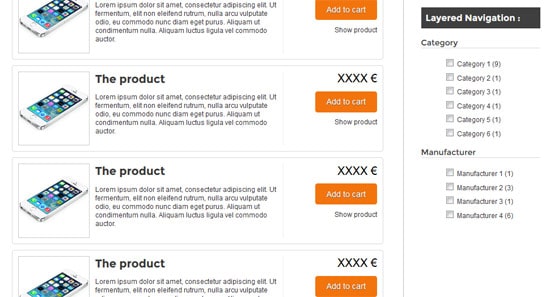
Here is a demo (not made with a full prestashop but I used the same elements) :
[button color= »btn-default » size= »btn-lg » type= »square » link= »https://www.web-ia.com/exemples/sticky/sticky-rightcolumn.html » icon= »fa-desktop » target= »_blank » ]Demo[/button]
Ok, so first we need to use a jquery plugin that will make the sticky and then we will have to used it in prestashop 🙂
So I used this plugin, « jSticky », made by Andrew Henderson (which is really a great plugin).
You can find it here : https://github.com/AndrewHenderson/jSticky
So first download the plugin and then put the file « jquery.jsticky.js » in the folder « themes/your_theme/js »
In my exemple I want the sticky rightcolumn only when I’m in product’s category.
So open the file « footer.tpl » and change the right_column like this :
[pastacode lang= »markup » message= » » highlight= » » provider= »manual »]
<div id="right_column" class="column grid_2 omega">
{if $page_name == 'category'}
<div class="sticky">
{/if}
{$HOOK_RIGHT_COLUMN}
{if $page_name == 'category'}
</div>
{/if}
</div>
[/pastacode]
What we are doing is when we will be in product’s category, we will add a div named « sticky » around the content of the right_column.
Now we gonna load the script at the end of DOM with the same way.
Normaly you shouldn’t have to add the jquery library, because prestashop already do it. If not you will have to do it.
So put this code before the </body> :
[pastacode lang= »javascript » message= » » highlight= » » provider= »manual »]
{if $page_name == 'category'}
<script src="{$js_dir}jquery.jsticky.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$(".sticky").sticky({
topSpacing: 0,
zIndex:2,
stopper: "#footer"
});
});
</script>
{/if}
[/pastacode]
So we load the sticky right_column only in the category. If you want it in all pages, you will have to remove all the « {if $page_name == ‘category’}{/if} »
Now the only things you have to do is to give a width to the sticky div.
Because when the scroll will arrive to the sticky div, javacript will put the div in a static position, so you will lose your width.
In your global.css put the same width of your rightcolumn to the sticky div :
[pastacode lang= »css » message= » » highlight= » » provider= »manual »]
/****** sticky div ******/
.sticky{width:350px; margin:0; padding:0; overflow:hidden}
[/pastacode]
THAT’S DONE, YOU SHOULD BE GOOD 🙂
Don’t be afraid to tell me what you think about this. And if you have any questions, I will try to help you (and sorry for my english :)).
Pour aller plus loin
La CNIL et le e-commerce
Même si ces documents et ces principes sont déjà anciens ( 2014, c’est déjà très loin ! ), il est important de rappeler quelques-uns des principes définis par la CNIL (la...
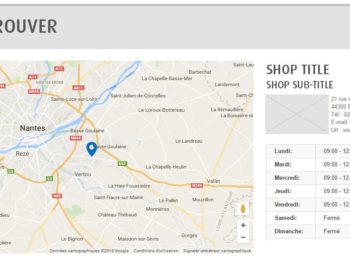
Prestashop stores.tpl with map and also informations
Dear readers, Today I will show you how to create a page highlighting one of your shops. This page will include a location map and some practical informations as opening times, the...